Le projet
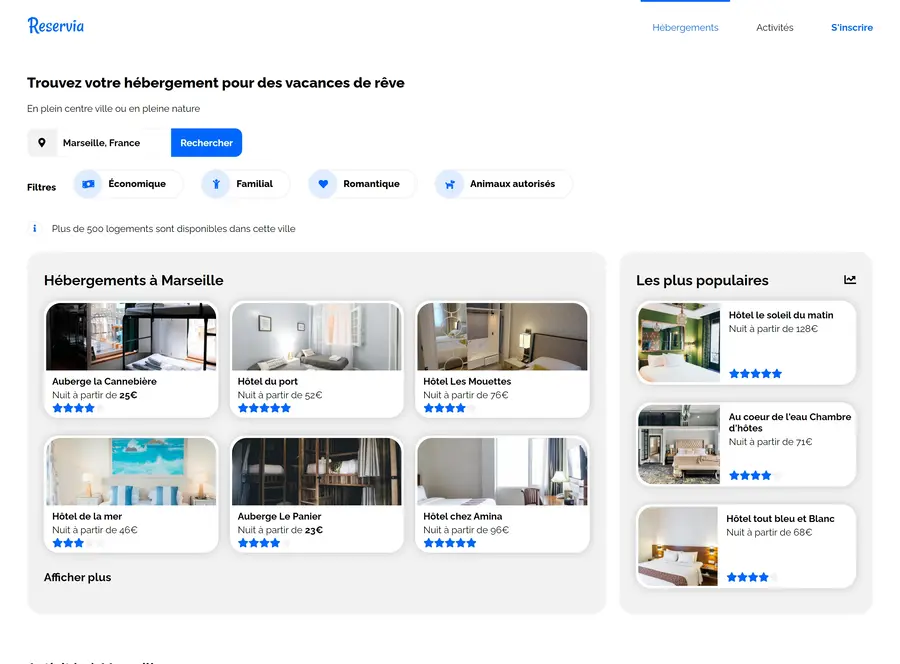
Reservia est une entreprise proposant un outil de planification de vacances. Leur site permet aux usagers de trouver des hébergements et des activités dans la ville de leur choix.
Afin de valider le nouveau design, j’ai été chargé d’intégrer les nouvelles maquettes en HTML/CSS. Tous les liens de la maquette seront inactifs à cette étape.
Mon rôle
J’ai travaillé sur le projet Reservia en tant que développeuse frontend, en collaboration avec le designer UI, et la CTO et manager de l’entreprise.
En détails
Stack :
- HTML et CSS
- Git, GitHub
- Photoshop
- Font Awesome
J'ai été amené à :
- découper la maquette et faire le bon choix des balises sémantiques
- respecter les break points pour le responsive
- imaginer l’interface responsive pour tablet
- choisir le format et la taille d’image les mieux adaptés pour la vitesse de chargement
- rendre le site compatible sur Chrome et Firefox
- versionner le code avec Git et déployer le site sur GitHub Pages
Ce premier projet m'a appris :
- à analyser un cahier des charges avec les besoins et contraintes du client
- le HTML et l’importance d’utiliser des balises sémantiques adaptées
- à styliser un site avec le CSS et l’agencer avec flexbox
- implémenter une interface responsive avec les media query
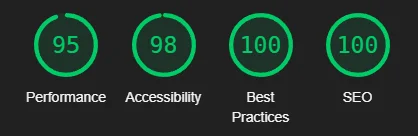
- faire les bons choix de média pour optimiser la vitesse de chargement du site
- utiliser Git pour versionner son code et GitHub pour créer un dépôt distant et déployer le site
Présentation du projet : 🎦 Youtube (23min)