Le projet
Ce projet a pour objectif de présenter les projets développés, qui je suis, ainsi que des articles de blog sur mon parcours.
Mon rôle
J’ai travaillé sur ce projet en autonomie, en tant que développeuse web.
En détails
Stack :
- SvelteKit
- Tailwind, Daisy UI, Tailwind CSS Typography
- Marked
- GraphQL, graphql-request
- GraphCMS
J'ai été amené à :
- faire le choix des technos
- déployer l'application
- gérer le contenu
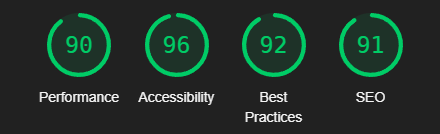
- optimiser pour le responsive et à l'accessibilité
Concernant le choix des technos, j'ai décidé d'utiliser :
- Sveltekit pour créer les pages et composants, afin de découvrir ce meta framework de Svelte, mais aussi de développer plus rapidement en supprimant le temps de configuration du routeur.
- le headless CMS GraphCMS pour stocker et gérer le contenu facilement
- TailwindCSS et DaisyUI pour styliser l'application
Pour le déploiement continu de l'application, j'ai opté pour un Vercel.
Pour gérer le contenu avec GraphCMS :
- j'ai créé des modèles de données qui génèrent des champs à compléter, comme par exemple le titre d'un article de blog, son contenu, sa photo, ...
- l'appel à l'API se fait avec des requêtes GraphQL
Pour l'optimisation, j'ai :
- utiliser les classes de TailwindCSS pour le responsive
- choisi des couleurs à fort contraste, utiliser une sémantique HTML conforme aux W3C pour l'accessibilité
Dans ce projet, j'ai appris à :
- développer avec stack Sveltekite
- utiliser un headlessCMS
- styliser une appli avec TailwindCSS et DaisyUI
- faire des call API avec GraphQL
J'ai particulièrement apprécié l'efficacité de Sveltkite et sa courbe d'apprentissage rapide.
Malgré les avantages de ce framework, sa faible communauté et son eco-système limité en font un outil peu utilisé dans le développement web.